DS Prof
Энциклопедия решений для дизайн-команд
Позволяет ускорить создание высоконагруженных интерфейсов и сложных систем

Направления
Сегменты
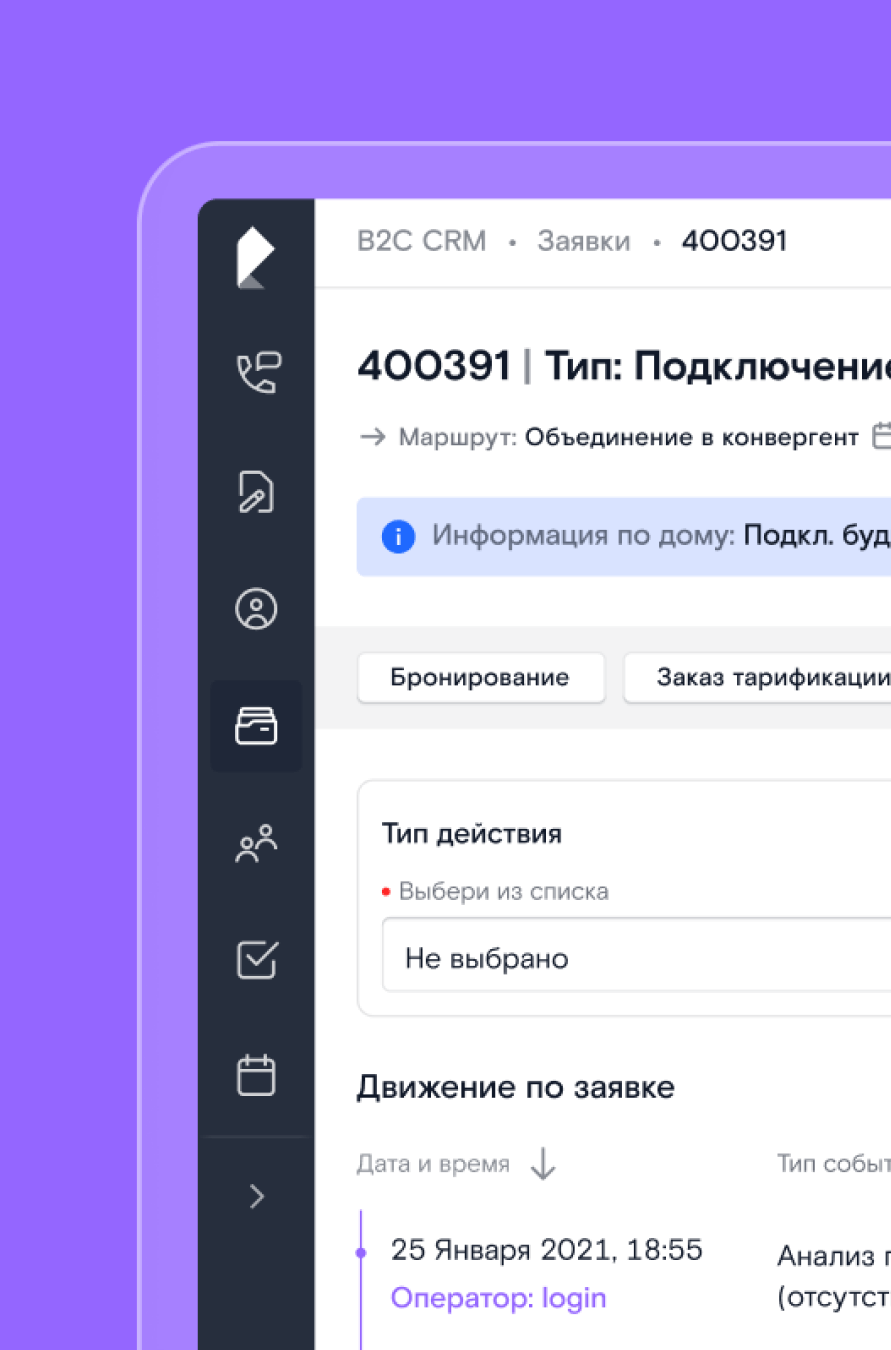
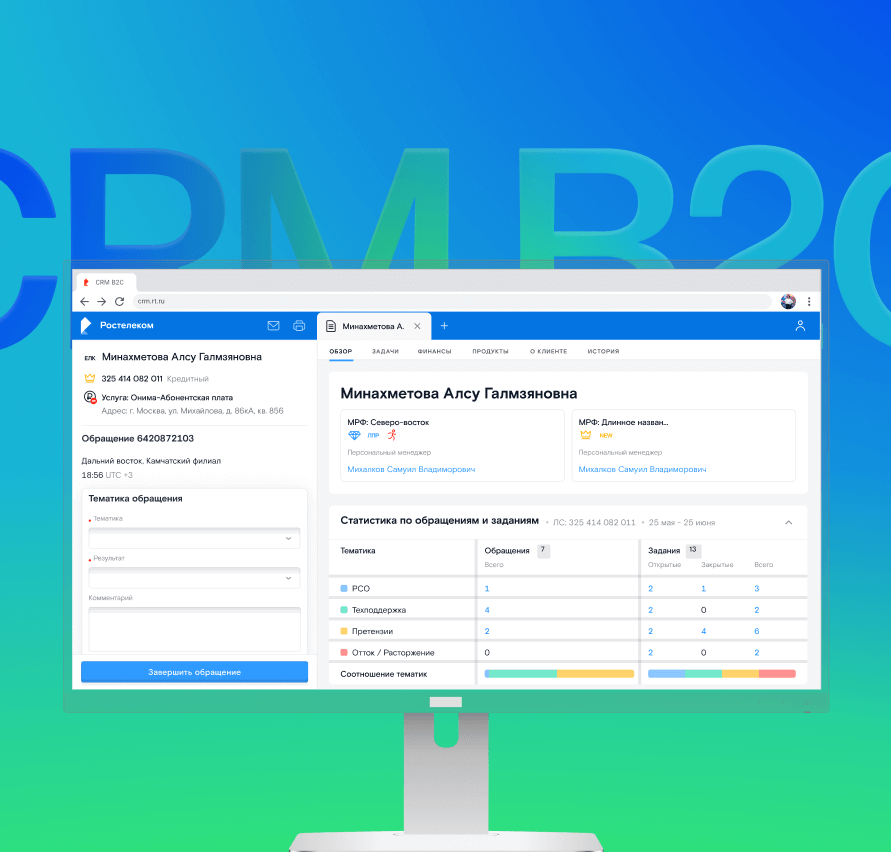
CRM-системы
Финансовые системы
Биллинги
Админки
Аналитические инструменты
Системы отчетов
Скрипты
Базы данных
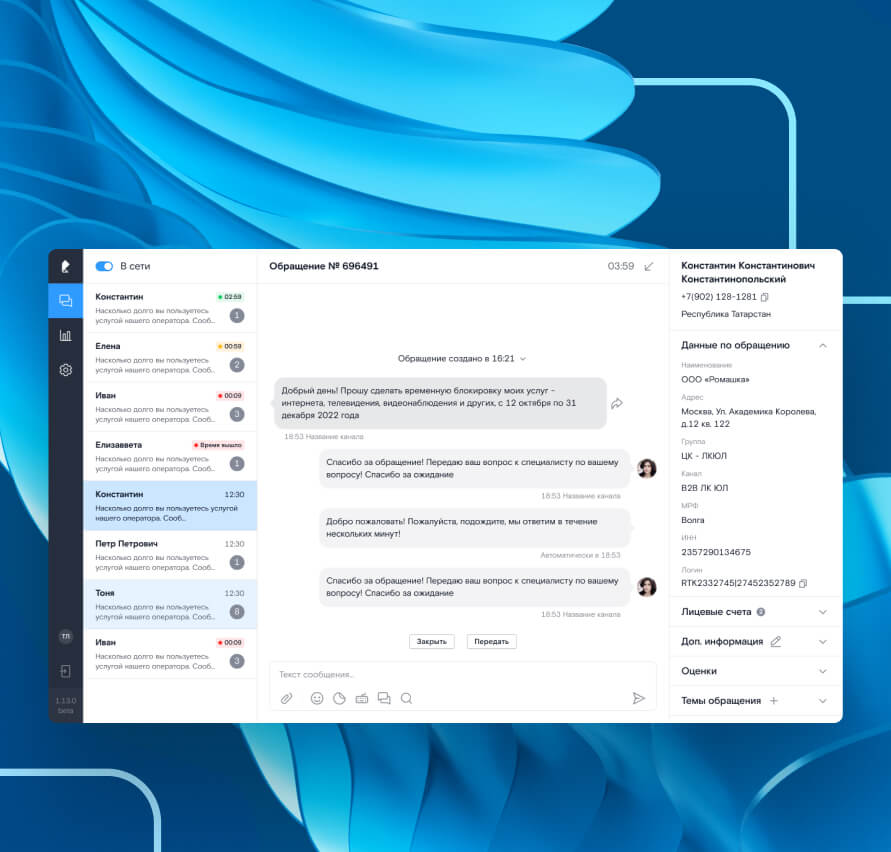
Сервисы
Порталы
Редакторы
Каталоги
B2B
B2G
B2C
B2O
Стратегическое видение
Это и взгляд на проектирование,
и учебник, и практические кейсы
и подходы, и сам инструмент.
Комьюнити
Мы отвечаем за разработку интерфейсов сложных систем.
К этой работе привлекаются специалисты с разным бэкграундом, видением, стилем и даже техникой.
К этой работе привлекаются специалисты с разным бэкграундом, видением, стилем и даже техникой.
Мы стремимся быть лидерами в нашей сфере и готовы делиться экспертизой.

Непрерывно развиваемся и совершенствуем свои навыки.
Наше комьюнити создает уникальную базу проверенных решений, основанных на опыте дизайнеров и успешных проектов. Мы учитываем основные потребности бизнеса и эффективно совмещаем их с техническими требованиями.
Уникальность
Бизнесу
Готовая экспертиза проверенных решений, основанных
на успешных проектах и опыте дизайнеров.
на успешных проектах и опыте дизайнеров.
Команде
Когда традиционные дизайн-системы сфокусированы
на компонентах, мы предлагаем комплексный подход
в решении различных кейсов и сценариев.
на компонентах, мы предлагаем комплексный подход
в решении различных кейсов и сценариев.
Эффективность
Бизнесу
Продуманная концепция сложной системы на раннем этапе снижает риски возникновения критических ошибок при последующей реализации.
Команде
Наш продукт сокращает время работы, уменьшает вероятность ошибок, ускоряет принятие UX-решений, предлагая оптимальные варианты и рекомендации.
Гибкость
Бизнесу
У каждого решения есть вариации, основанные на технических и бизнес-требованиях проектов нашего направления.
Команде
Удобный конструктор настраиваемых компонентов
и паттернов в Figma для проектирования интерфейсов.
и паттернов в Figma для проектирования интерфейсов.
Экономия
Бизнесу
Переиспользование проверенных интерфейсных решений уменьшает потребность в дополнительных дизайн-ресурсах и ускоряет разработку.
Команде
Продукт интегрируется, учитывая инструменты разработчиков и процессы дизайнеров, поэтому команды легче синхронизируются, делятся опытом.
DS Prof сегодня
25+
Высоконагруженных систем и сервисов реализовано на дизайн-системе
> 70%
Дизайн-система успешно встраивается в проекты студии
50%
Ресурсы команд значительно сокращаются на проектирование концепции
28+
Реализовано UX-решений на основе существующих проектов
2 – 5
Вариации проектирования для выбора
закладывается в одно UX-решение
26
Дизайнеров комьюнити активно участвуют в разаработке дизайн-системы

Мощный
инструмент
Готовые и универсальные ресурсы сводят к минимуму время команды на проектирование и сборку

Библиотека идей
и решений
Конструктор позволяет реализовать даже нетипичные сценарии на основе базовых шаблонов, паттернов и компонентов

Онбординг
и помощь
Мы помогаем командам внедрить новые и проверенные методологии, делимся опытом успешного применения в проектах



Новый взгляд на проектирование
Наша дизайн-система сопровождает команду на каждом этапе проекта, предлагая методологию от идеи до завершения.
Методология обеспечивает системный и эффективный подход к созданию интерфейсов сложных систем с определением целей, разработкой спецификаций и поддержкой реализованного проекта.
Система подходит
дизайнерам
аналитикам
разработчикам
тестировщикам
архитекторам
продакт-менеджерам
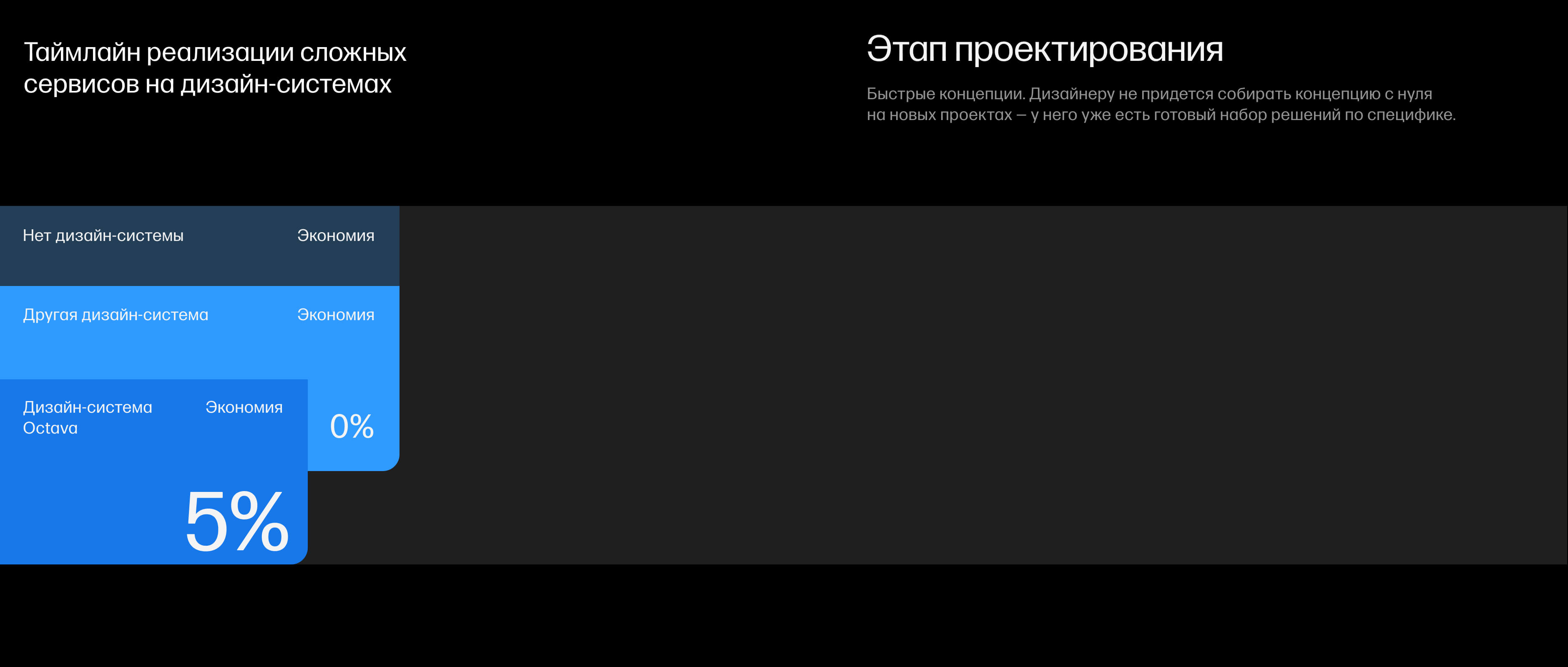
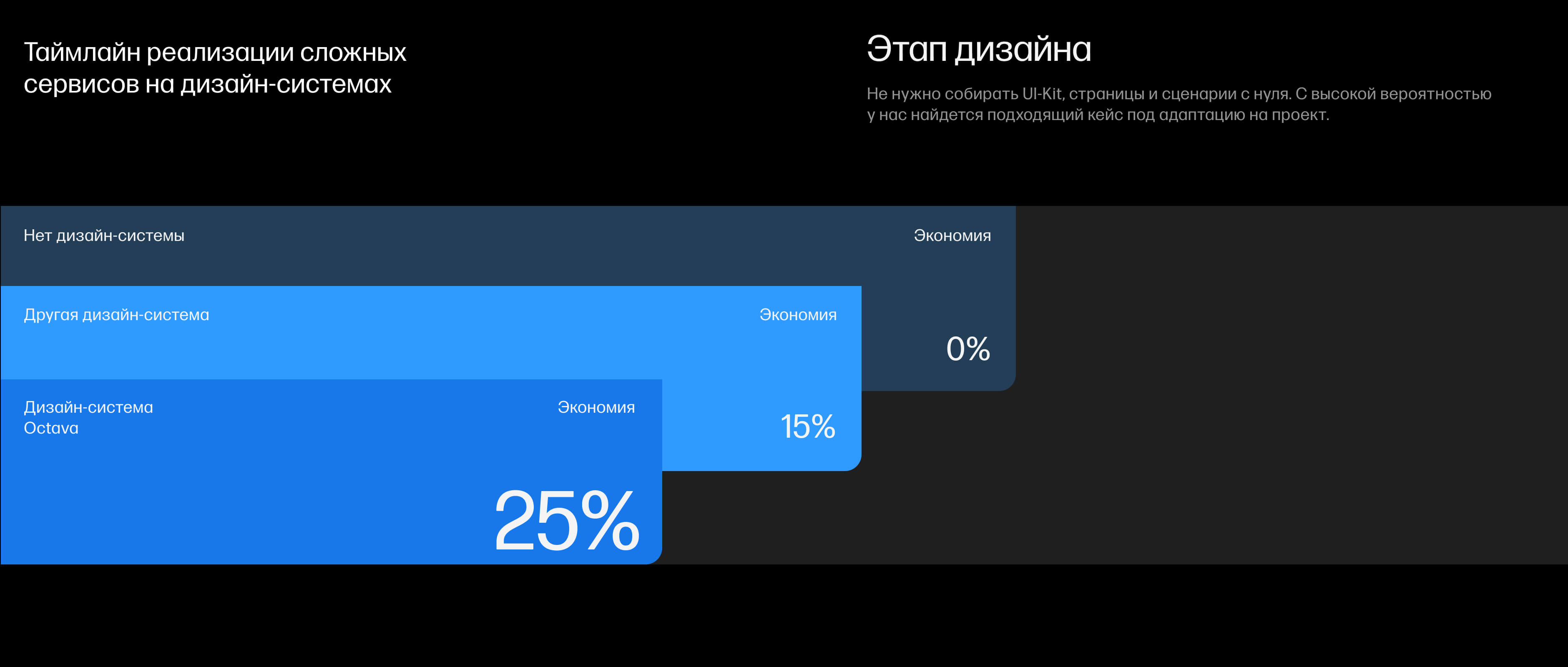
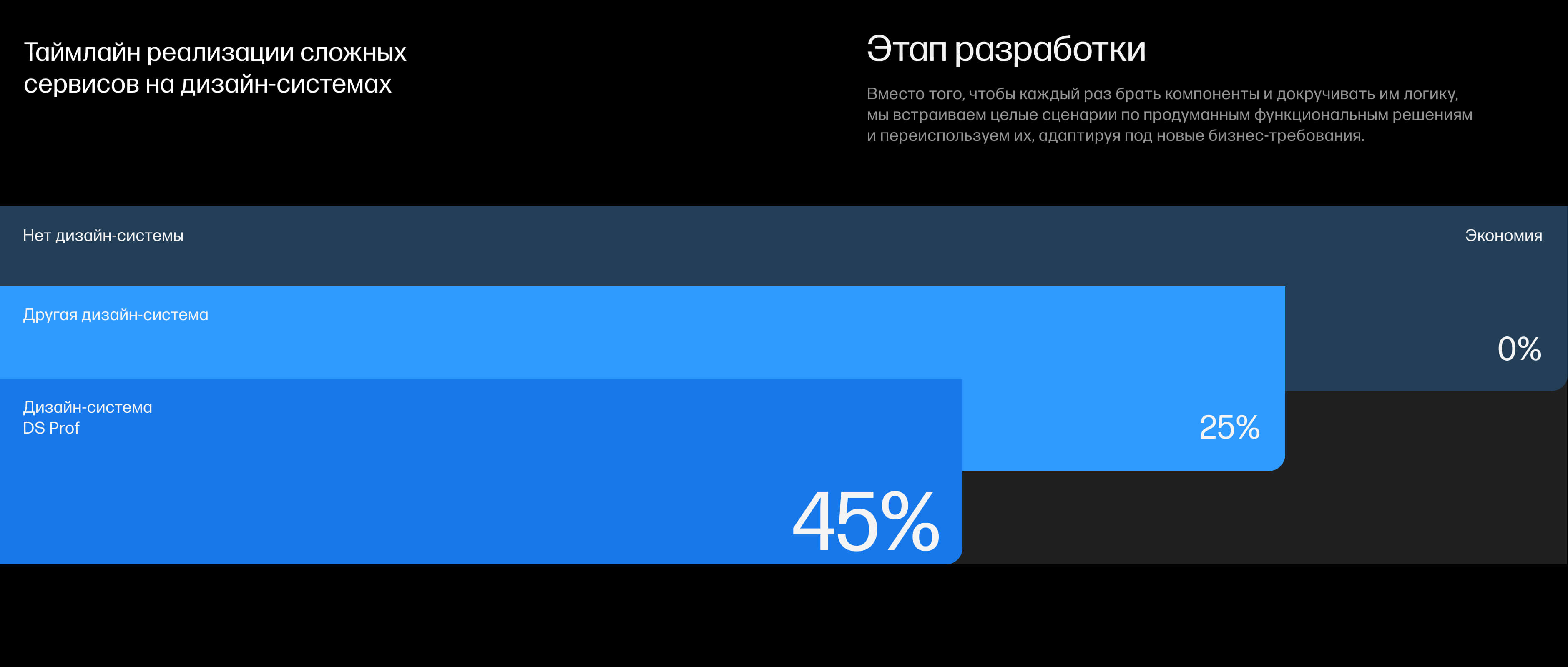
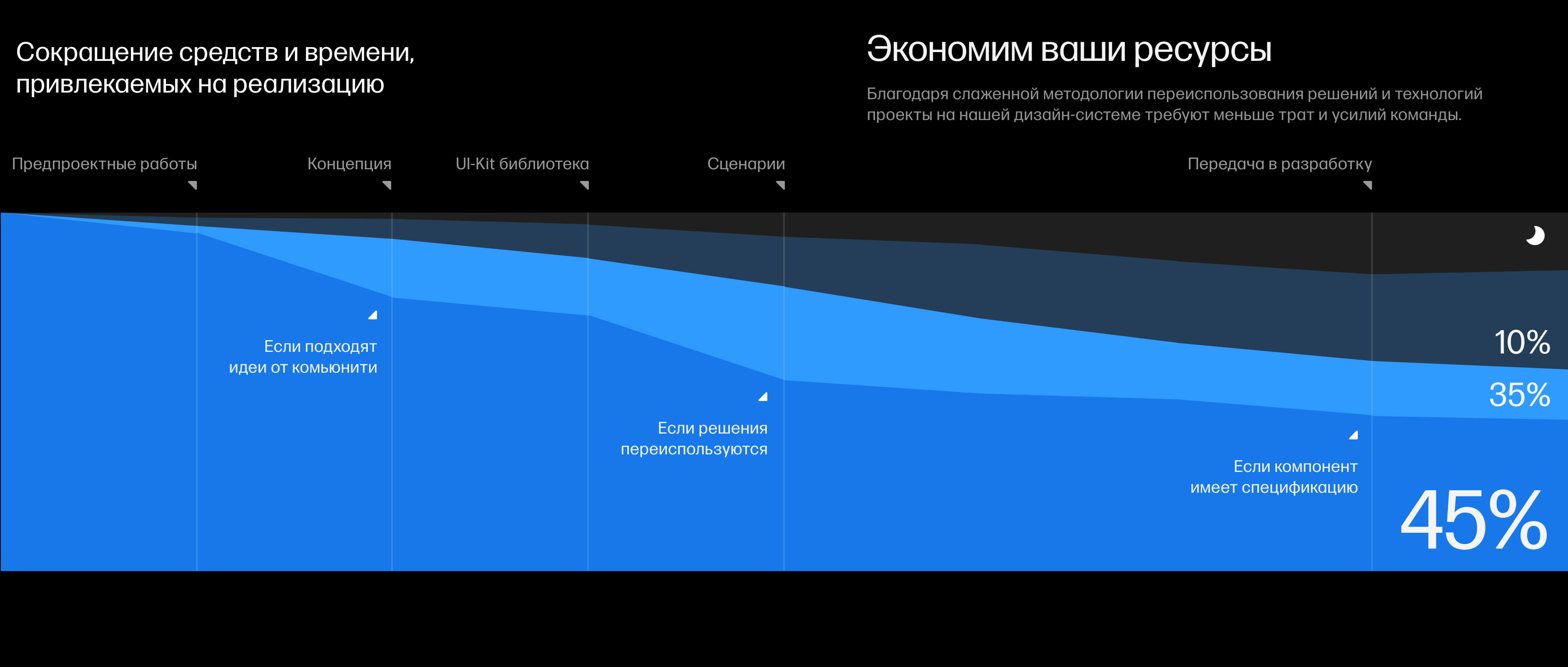
Таймлайн реализации сложных сервисов
на дизайн-системах
на дизайн-системах
Этап дизайна
Не нужно собирать UI-Kit, страницы и сценарии с нуля, с высокой вероятностью у нас найдется подходящий кейс под атдаптацию на проект.
В других дизайн-системах такого нет.
В других дизайн-системах такого нет.
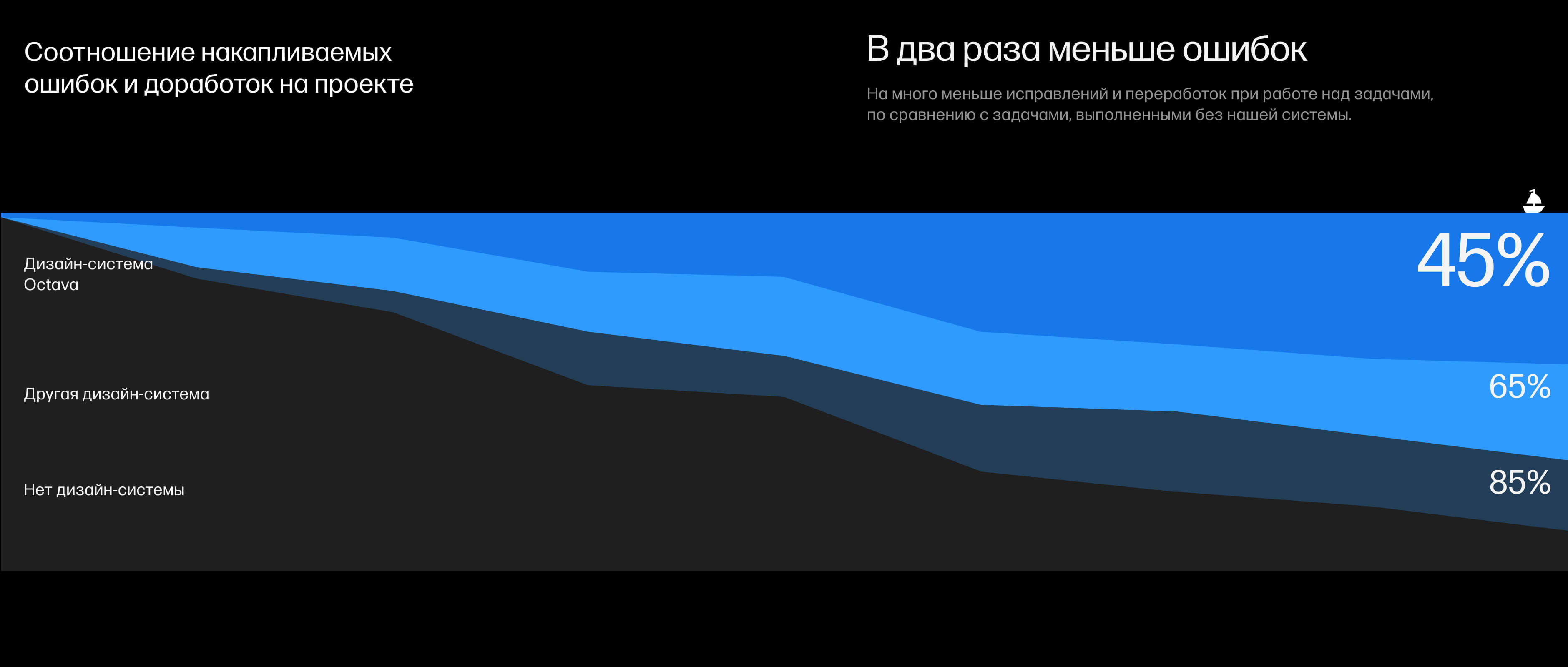
Соотношение накапливаемых ошибок
и доработок на проекте
и доработок на проекте
В два раза меньше ошибок
На много меньше исправлений и переработок при работе над задачами, по сравнению с задачами, выполненными без нашей системы.
Как решение попадает в дизайн-систему
Система развивается на анализе
и исследовании собственных проектов
и best-практик
01: Набор идей
На каждом этапе мы сформировали оптимальный процесс ведения проекта от старта до финиша.
02: Фильтрация
Все решения проходят внутренний отбор с учетом технических ограничений и специфики направления
03: Бэклог и Роадмап
Формируются подробные задачи
на каждый отрезок работ для любого участника развития системы
на каждый отрезок работ для любого участника развития системы
04: Проектирование
Перспективные решения уходят на проработку, а из интересных идей формируется бэклог на развитие
Бонус: Воркшопы
Дизайнеры принимают активное участие и прокачивают скиллы в работе с дизайн-системой
05: Ревью лидеров
Решения проходят контроль качества у тимлидов
профинтерфейсов
профинтерфейсов
06: Релиз на комьюнити
Презентация и онбординг команды по обновлениям дизайн-системы и работы с компонентами Figma
Основа
01
Стили
02
Компоненты
03
Паттерны
04
Типы страниц
05
Конструктор
06
Адаптивность
07
Гайды
08
Гибкая кодовая база